【初心者向け】WordPressでKatexをプラグイン無しで使う:ウィジェットにコードを挿入して解決
WordPress で数式を表示したいときには Mathjax プラグインを使うのが一般的です。確かに Mathjax-Latex プラグインは表示の美しさでは最も優れたプラグインだと思いますが、残念ながら描画速度が非常に遅く、ページ内に大量に数式を表示させたい場合には不向きです。また、よく使うのに対応していないコマンドが数多く存在するのも困りものです。
一方で、KaTex は描画速度が断然高速な点が特徴です。体感速度で言えばほぼ瞬間で描画されるので待ち時間を感じることはほとんどないでしょう。また、対応しているコマンドも幅広く、使っていてストレスを感じることはめったにありません。しかしながらWordpress に KaTex を導入するにはお勧めできるプラグインが存在しないのが現状です。
そこで、色々実験してみた結果、何とか WordPress 上で Katex を動かすことができたので、そのやり方を紹介します。
ウィジェットに HTML を挿入する
Katex を稼働させるためには Javascript のコードを挿入する必要があります。基本的に Katex を呼び出すコードはヘッダー部に書くことになっているのですが、結論から言うとヘッダー部でなくても動きました。
そこで、なるべく楽に Katex を導入するためにウィジェットに HTML として書き込むことで動作させてみます。

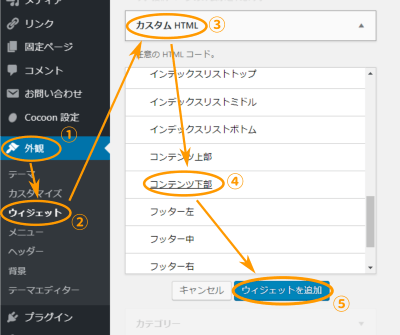
流れとしては、①外観ー②ウィジェットー③カスタムHTMLー④コンテンツ下部ー⑤ウィジェットの追加、の順番でクリックしていき、コンテンツ下部の部分にウィジェットを追加します。

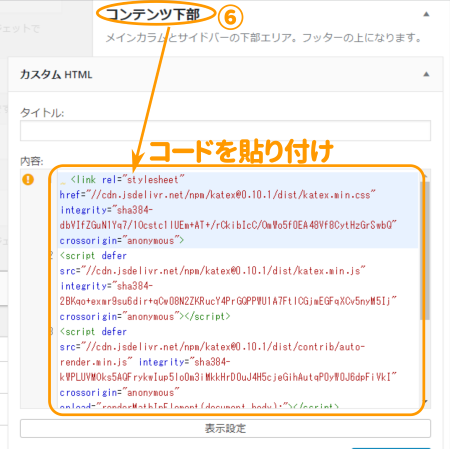
そして画面の右側に行って、⑥コンテンツ下部に挿入されたカスタムHTMLをクリックして、内容のところに以下のコードを貼り付けて、完了をクリックします。
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.css" integrity="sha384-dbVIfZGuN1Yq7/1Ocstc1lUEm+AT+/rCkibIcC/OmWo5f0EA48Vf8CytHzGrSwbQ" crossorigin="anonymous">
<script defer src="//cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.js" integrity="sha384-2BKqo+exmr9su6dir+qCw08N2ZKRucY4PrGQPPWU1A7FtlCGjmEGFqXCv5nyM5Ij" crossorigin="anonymous"></script>
<script defer src="//cdn.jsdelivr.net/npm/katex@0.10.1/dist/contrib/auto-render.min.js" integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI" crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
renderMathInElement(document.body, {delimiters: [
{left: "$$", right: "$$", display: true},
{left: "$", right: "$", display: false}]
});
});
</script>
これで、作業完了です。
後はブログの投稿内で数式を
$ … $
で囲むことでLatex数式として描画されるようになります。
また、スマホで表示したときに Mathjax-LaTex プラグインと違って、数式が右端で折り返されるようになります。これについては好みが分かれるところでしょう。
SNSでシェア