WSL+Ubuntu22.04+Larabel+Breezeのインストールからウェブサイトを作るまでの流れ(初学者向け備忘録)
これからLarabel学んでウェブサイトを作ってみたい人向け。
Ubuntu20.04が警告やエラーを返すようになってきたのでUbuntu22.04の新規インストールで環境構築をやり直してみた。Breeze入れるまでの手順を解説。
併せて【Laravel】Breeze導入後のテンプレートの書き方(備忘録)も参考に。
WSLの設定
- [コントロールパネル] を開いて [プログラム] → [Windowsの機能の有効化または無効化] をクリック。
- [Linux 用 Windows サブシステム] と [仮想マシン プラットフォーム] にチェックを入れる。
- コマンドプロンプトから
wsl --set-default-version 2を入力してwslをバージョン2にしておく。
WSLを有効にするとWindows上でLinuxを動かせるようになる。
HTMLとJavaScriptでウェブサイトを作るときはブラウザとメモ帳だけで動かせるが,それ以外の言語(ここではphpやnode.jsなど)を使ってサイトを構築したり,レンタルサーバにデプロイするにはLinuxを用いる。Linuxにも様々な種類があるが,Windowsの場合はとりあえずUbuntuを選ぶと良い。
Ubuntu22.04のインストール
- Microsoft Storeを立ち上げて「Ubuntu」で検索。
- いくつかバージョンが出てくるので,Ubuntu22.04 LTSをクリックしてインストールをクリック。
- 開くをクリックするとインストールが始まる。
- 言語を選ぶ画面が出てくるので↑↓キーを用いてEnglishを選んでenterを押す。

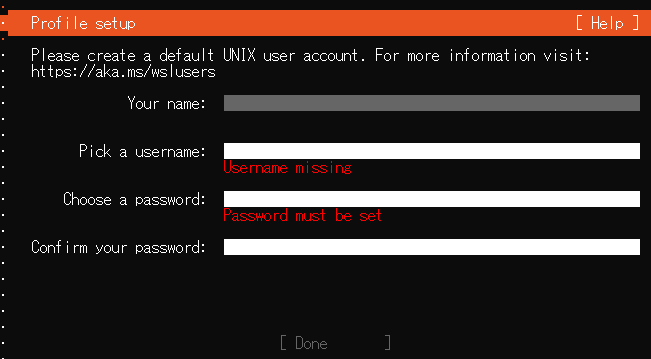
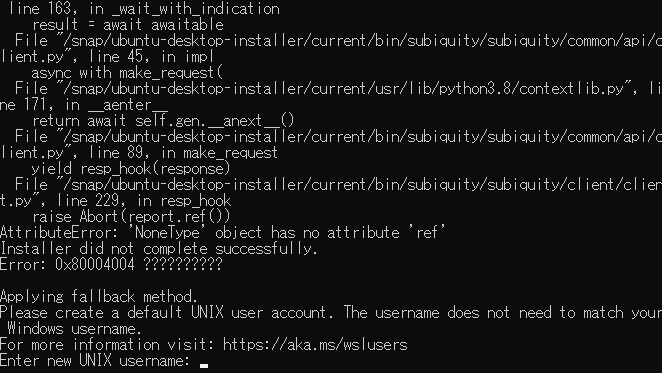
プロファイルを入力する画面が出てくるが空白にして何回かenterを押し,セットアップを抜ける。

画面が切り替わるので,ここで初期ユーザー名とパスワードを入れていく。パスワードは入力しても画面に表示されない。パスワードを2回入力して
ユーザー名@DESKTOP-2BFNURT:~$のような表示が出ればインストール完了。ウィンドウは閉じて良い。
Visual Studio CodeでWSLに接続
ここからは Visual Studio Code 上で進めていくのでインストールしておく。画面左の拡張機能から検索して,Remote Developmentをインストールする。
Remote DevelopmentはVS codeからWSL(windows上で動いている仮想Linuxマシン)に接続するために必要なもの。ここから構築する開発環境は仮想マシン上に作られていき,windowsのファイルとは別扱いとなる。
その他の拡張機能として,Japanese Language Pack for Visual Studio CodeやLaravel Snippetsあたりをインストールしておくと良い。前者はVS Codeを日本語化するためのもので,後者はLaravelのコードを色分けして見やすくしたりするもの。

- ウィンドウの左下にある緑色の部分をクリック。
- ディストリビューションを使用した新しいWSLウィンドウをクリック。
- Ubuntu-22.04をクリック。
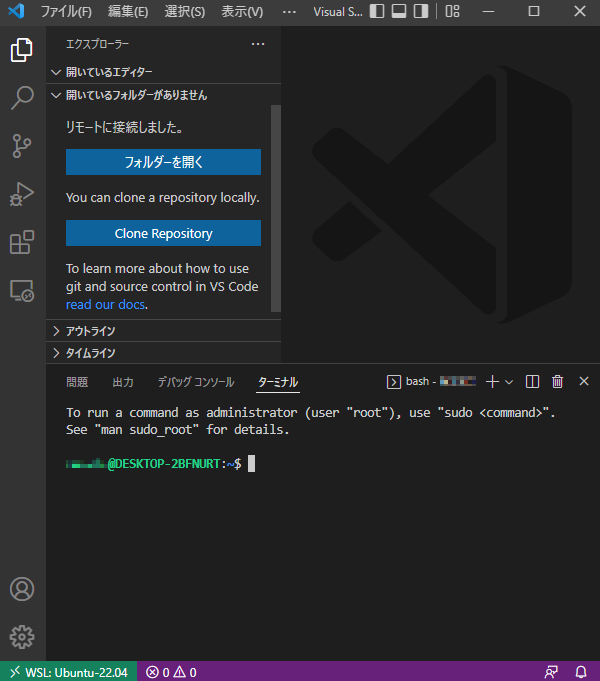
- Ctrl+@でターミナルを起動する。

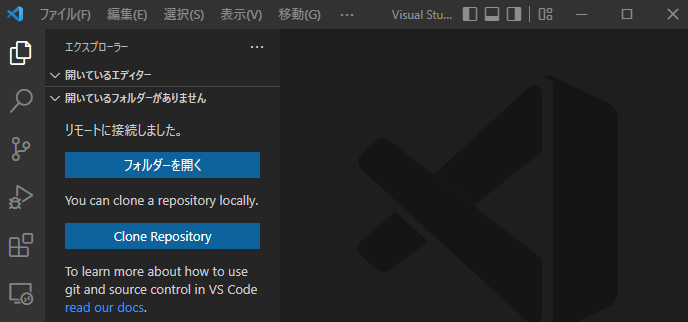
画面が上のような状態になっていれば,WSLに接続できている。
あとは以下のコマンドを順次入力して最新の状態にしておく。
$ sudo apt update
$ sudo apt upgrade -y
$ sudo apt install curl -y
$ sudo apt install apt-transport-https -ysudoは管理者権限でコマンドを実行するためのもの。しばしばパスワードの入力を求められるので初期ユーザーを作ったときのパスワードを入力する。
Dockerのインストール
Dockerはコンテナという仮想環境を作るためのもの。Windowsの中にLinuxの仮想環境を作って,その中にDockerという仮想環境がある。少しややこしいが,開発を進める上で前提になることが多いので入れておいたほうが良い。
Docker Desktopをダウンロードしてインストールする。

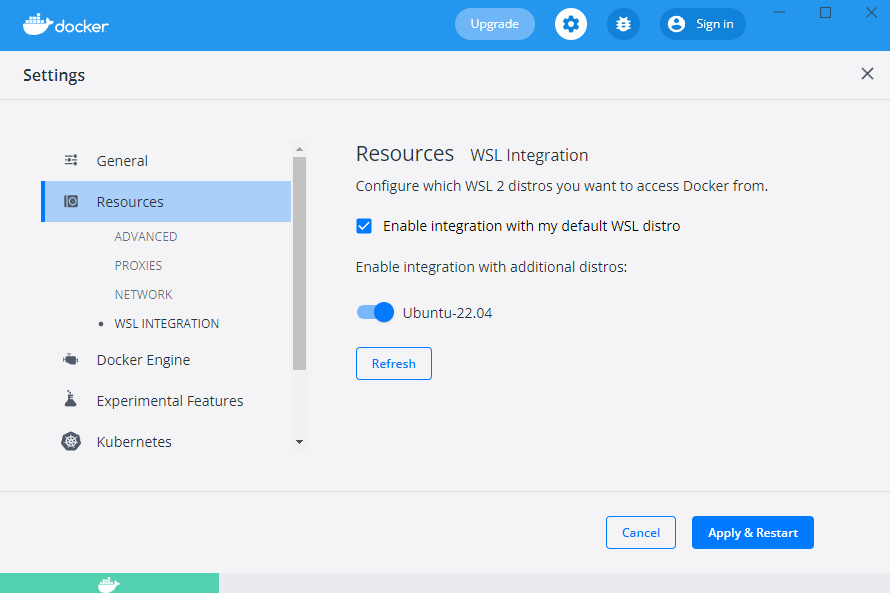
Docker Desktopを起動してSettings→Resources→WSL INTEGRATIONを開く。Ubuntu-22.04に有効になっていなかったら有効にする。あとはApply & Restartをクリック。ウィンドウは閉じて良い。
ここでVS Codeを再起動して,再びWSLに接続する(おそらく接続した状態で再起動する)。
Docker DesktopをインストールしなくてもUbuntuにDockerを入れる方法はあるが初心者向きではない。素直にDocker Desktopをインストールしておいた方があとあとトラブルは少ない。
Githubのアカウントを登録しておく
Githubのアカウントを登録しておく。VS CodeとGithubの連携については以下が詳しい。
https://rfs.jp/sb/vsc/vscode-git.html
個人開発ならGithub無しという選択肢もあるが,のちのちアプリをデプロイすることまで考えるとGithubと連携して作業した方が良い。
Laravelプロジェクトを作成する
dockerが起動しているかどうか確認のために docker ps を実行しておく。
$ docker ps
-->以下の表示が返ってくればdockerが起動している。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESここでエラーが出たら解決が難しいかもしれない。インストールをはじめからやり直した方が良い。
docker ps は起動しているコンテナを表示するコマンド。この段階では起動しているコンテナが無いので,見出し部分だけ表示される。あとあと余計なコンテナが立ち上がっているせいで sail upが動かない,というトラブルが起こりがちなので,このコマンドは覚えておくと良い。
Laravelプロジェクトを作成する。ここではアプリ名をmyappとしておく。
curl -s https://laravel.build/myapp | bash
フォルダーを開くをクリックしてmyappに移動する。

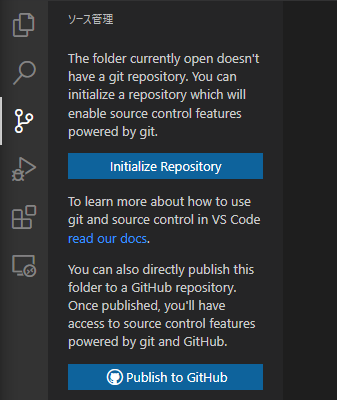
画面左のソース管理をクリックして,Initialize Repositoryをクリックする。これで,リモートリポジトリにpushできるようになる。
この段階で,ターミナルから ls -a を入力すると,.git という隠しフォルダが作られていることが分かる。あとあと,自分が意図したものと異なるフォルダがGithubにアップされて困り果てるというトラブルが起こるかもしれない。そのときはフォルダ内に.gitが作成されているはずなので,rm -rf .git で削除すると良い。
Sailのエイリアスを作る
viを使ってsailのエイリアスを作っておくと良い。
vi ~/.profilei を押してインサートモードに入る。適当な場所に以下を追加。
alias sail='[ -f sail ] && bash sail || bash vendor/bin/sail'あとはEscキーを押し,:wqを入力して保存&終了する。
$ source ~/.profileこれでsailコマンドが使えるようになる。エイリアスを作らないと毎回 ./vendor/bin/sail と入力しなければならないので面倒。
viはテキストエディタ。操作方法が独特だが解説系のサイトではよく登場するので覚えた方が良い。ただしここで登場した.profileもそうだが,大抵のケースはVS Codeで普通に開いて編集できる。それなら必要ないのでは?と思うかもしれないが,デプロイしたサーバーにSSH接続してファイルを編集するときには必要になる。
Breezeのインストール
Breezeはユーザー認証を行うためのもの。何かのサービスを作るときには普通は必要になるのでプロジェクトを新規作成した直後にインストールする。
$ sail up -d
$ sail artisan migrate
$ sudo apt install composer
$ sudo apt install openssl php-common php-curl php-json php-mbstring php-mysql php-xml php-zip
$ composer require laravel/breeze --dev
$ sail artisan breeze:install
$ sudo apt install npm
$ npm install
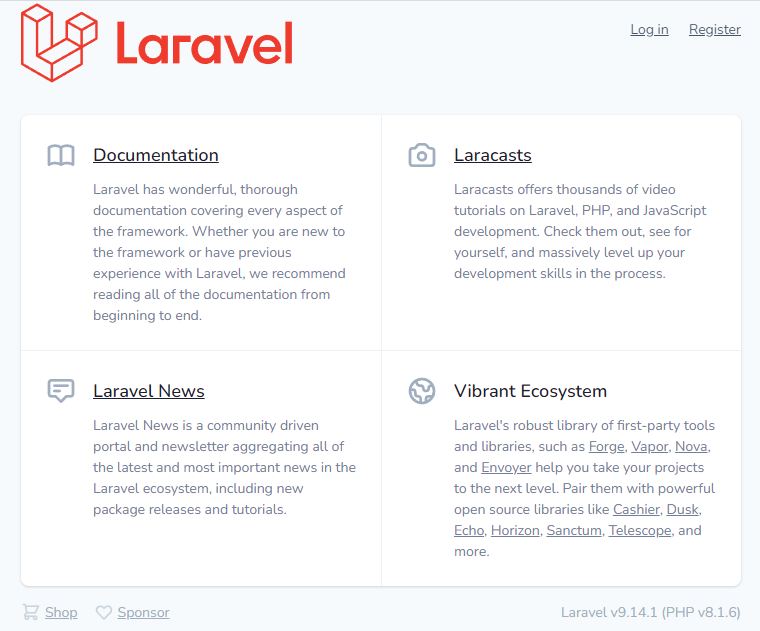
$ npm run devブラウザのアドレスバーに http://localhost/ を入力して

画面右上に Log in と Register が表示されている。これで完了。
SNSでシェア