【Laravel】アプリをさくらのレンタルサーバ(スタンダード)にデプロイする手順(覚え書き)
Laravelはphpのフレームワークなので,さくらのレンタルサーバ・スタンダードで動かすことができる。Ruby on Railsだと公開できるサーバの条件が限られてくるので,その点ではLaravelの方が気軽。
環境は windows10+WSL2+Ubuntu で VS Code のターミナルを用いて作業する。拡張機能でRemote Developmentを入れて WSL 接続しておく。また Docker が入っていることと github にリモートリポジトリが用意されていることを前提に話を進める。
概要
アプリをデプロイするためにやるべきこと
- 自分のPC上に秘密鍵を作る
- gihubに公開鍵を登録
- ssh-agentで自分のPC上の秘密鍵をさくらのサーバと共有できるようにする
- さくらサーバにsshで接続
- git cloneでアプリをさくらのサーバに転送
- その他のインストールなどして完了!
データベースの用意
さくらのコントロールパネルに入って,「Webサイト/データ」→「データベース」→「新規追加」でデータベースを作っておく。
国外IPアドレスフィルタを無効に
さくらのコントロールパネルから,「セキュリティ」→「国外IPアドレスフィルタ」を選択して,アクセス制限設定を「無効(制限しない)」に設定変更しておく。
秘密鍵と公開鍵を作る
秘密鍵と公開鍵はさくらのサーバ上ではなく,自分のPC上に作成する。セキュリティの関係上,秘密鍵はサーバ上に置かない方が良い。
/home/ユーザー名/ に移動
$ cd
ディレクトリを作っておく
$ mkdir .ssh
鍵の作成
$ ssh-keygen -t rsa
---> Enter file in which to save the key (/root/.ssh/id_rsa):
の表示が出たら
/home/ユーザー名/.ssh/id_rsa
を入力
確認
$ ls -a
---> /home/ユーザー名/.ssh というディレクトリが作成されていれば成功
さらに確認
$ cd .ssh
$ ls
---> id_rsa と id_rsa.pub が表示されていれば成功ここで作成したid_rsaが秘密鍵,id_rsa.pubが公開鍵となる。秘密鍵は他の人に見られてはいけないものであり,公開鍵はgithubに登録するために必要なもの。
configの作成
config を作成する。VS CodeでWSL接続している状態ならエクスプローラーでディレクトリ .ssh に config というファイルを作成して以下のテキストを書き込む。もしくは vim を使ってファイルを作成しても良い。
Host github.com
User git
Hostname github.com
IdentityFile ~/.ssh/id_rsa
Host sakura
User user
Hostname user.sakura.ne.jp
IdentityFile ~/.ssh/id_rsa
ForwardAgent yes上の github.com は確認用なので無くても良い。下の sakura は必要。特にIdentitiFileを設定しておかないとgitでcloneできなくなる。また,これで ssh sakura と入力すればサーバに接続できるようになる。
公開鍵の登録
github を開く。

①から「Settings」を選択→②→③の順にクリック。

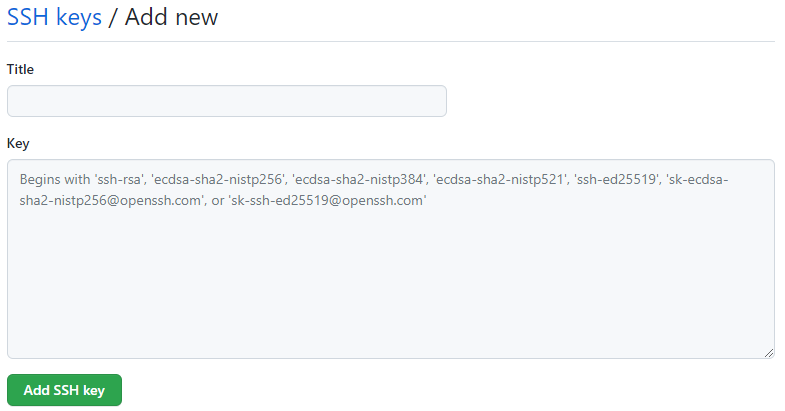
Titleは何でも良い。Keyにid_rsa.pubの中身をコピペして「Add SSH key」をクリックする。
VS Codeの場合はエクスプローラーから中身を表示できるので,文字列全体を選択してCtrl+Cでコピーすれば良い。または
$ cat ~/.ssh/id_rsa.pubと入力しても表示できる。
ssh-agent
ssh-agent を使うと,さくらのサーバに秘密鍵を置かなくても git のリポジトリを転送できる。
$ eval "$(ssh-agent)"
Agent pid 7334
-->上の表示が出ればOK
$ ssh-add ~/.ssh/id_rsa
Identity added: /home/user/.ssh/id_rsa
-->上の表示が出ればOK
-->Permission deniedの表示が出たら
sudo chown -R $USER:$USER .
を実行
$ ssh-add -l
3072 SHA256:SHA256:PdEf2AtGX/F1sDxchQt・・・
-->秘密鍵が登録されていることが確認できるSSHでさくらに接続する
サーバを契約したときに「[さくらのレンタルサーバ] 仮登録完了のお知らせ」というメールが届いているはずなので,その中に記載されている
FTPサーバ名 : user.sakura.ne.jp
FTPアカウント : user
FTP初期フォルダ : www
サーバパスワード: pass
の情報が必要。
SSHでサーバに接続する。
$ ssh sakura
The authenticity of host 'user.sakura.ne.jp (123.456.789.012)' can't be established.
ECDSA key fingerprint is SHA256:・・・・・・・・・・・・・.
Are you sure you want to continue connecting (yes/no/[fingerprint])?
--> yes を入力
Warning: Permanently added 'user.sakura.ne.jp,123.456.789.012' (ECDSA) to the list of known hosts.
user@user.sakura.ne.jp's password:
--> サーバパスワードを入力
Last login: ・・・ from ・・・・・.jp
FreeBSD 11.2-RELEASE-p14 (GENERIC) #0: Mon Aug 19 22:38:50 UTC 2019
Welcome to FreeBSD!
% % が表示されれば接続に成功している。
$ ssh-add -l
3072 SHA256:SHA256:PdEf2AtGX/F1sDxchQt・・・
-->秘密鍵がさくらサーバ内でも表示されることを確認git clone
github に移動する。

リポジトリから①「Code」→②「SSH」をクリックして,③表示されたアドレスをコピー。あとは git clone リポジトリのアドレスで転送する。
% git clone git@github.com:user/myapp.git
Cloning into 'myapp'...
remote: Enumerating objects: 113, done.
remote: Counting objects: 100% (113/113), done.
remote: Compressing objects: 100% (87/87), done.
remote: Total 113 (delta 7), reused 113 (delta 7), pack-reused 0
Receiving objects: 100% (113/113), 72.98 KiB | 419.00 KiB/s, done.
Resolving deltas: 100% (7/7), done.
% 上のような表示が出れば成功。
% ls
--> 一覧に myapp が表示されていれば成功composerのインストール
% cd myapp
% pwd
/home/user/myapp
--> アプリのディレクトリに移動していることを確認composer をインストールする
% curl -sS https://getcomposer.org/installer | php
% php composer.phar
% php composer.phar install
.env を作成する
% pwd
/home/user/myapp
--> アプリのディレクトリにいることを確認
% vim .envここでvimを使って.envを作成していく。ただし中身を一から作るのではなく,自分のPC上のディレクトリmyappに.envがあるのでVS codeのエクスプローラー(またはvim)でファイルを開いて内容をコピペする。ただし,一部書き換えが必要。
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:gk6XSv413w9p・・・・
APP_DEBUG=true
APP_URL=http://myapp.test
LOG_CHANNEL=stack
LOG_DEPRECATIONS_CHANNEL=null
LOG_LEVEL=debug
DB_CONNECTION=mysql
DB_HOST=mysql1234.db.sakura.ne.jp <--データベースサーバ名を入力
DB_PORT=3306
DB_DATABASE=user_myapp <--最初に作ったデータベース名を入力
DB_USERNAME=user <--データベースのユーザー名を入力
DB_PASSWORD=データベースのパスワード <--データベースのパスワードを入力
BROADCAST_DRIVER=log
CACHE_DRIVER=file
FILESYSTEM_DISK=local
QUEUE_CONNECTION=sync
SESSION_DRIVER=file
SESSION_LIFETIME=120
MEMCACHED_HOST=memcached
REDIS_HOST=redis
REDIS_PASSWORD=null
REDIS_PORT=6379
MAIL_MAILER=smtp
MAIL_HOST=mailhog
MAIL_PORT=1025
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS="hello@example.com"
MAIL_FROM_NAME="${APP_NAME}"
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_DEFAULT_REGION=us-east-1
AWS_BUCKET=
AWS_USE_PATH_STYLE_ENDPOINT=false
PUSHER_APP_ID=
PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_CLUSTER=mt1
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
SCOUT_DRIVER=meilisearch
MEILISEARCH_HOST=http://meilisearch:7700
データベースに関する部分だけ書き換える(DB_HOST,DB_DATABASE,DB_USERNAME,DB_PASSWORD)。
vimはテキストエディタのこと。操作方法が独特だが慣れればそうでもない。インサートモードとコマンド :wq (保存して終了)だけ知ってればとりあえず何とかなる。
key:generateとmigrate
% php artisan key:generate
% php artisan migrateシンボリックリンクを貼る
$ ln -s ~/myapp/public ~/www/myapp最後にシンボリックリンクを貼る。これで,ブラウザから https://user.sakura.ne.jp/myapp/ でページが開くようになる。ちなみに,~/www/mypp の部分は別の名前に変えることもできる。
デプロイまでの流れは以上。
サイトの更新
更新作業は基本的に上の手順を踏襲すると良い。VS Code のWSL 接続の状態から
$ eval "$(ssh-agent)"
Agent pid 5005
$ ssh-add ~/.ssh/id_rsa
Identity added: /home/user/.ssh/id_rsa
$ ssh-add -l
3072 SHA256:PdEf2AtGX/kRIPsdF1s・・・
-->秘密鍵が登録されていることを一応確認しておく
$ ssh sakura
user@user.sakura.ne.jp's password:
-->サーバパスワードを入力
Last login: Sun May 8 12:34:56 2022 from ・・・・・・
FreeBSD 11.2-RELEASE-p14 (GENERIC) #0: Mon Aug 19 22:38:50 UTC 2019
Welcome to FreeBSD!
% ssh-add -l
3072 SHA256:PdEf2AtGX/kRIPsdF1s・・・
-->さくらのサーバ側にも秘密鍵が登録されていることを一応確認しておく
% cd myapp
-->アプリのディレクトリに移動
% git pull
-->これでサーバー側の更新作業完了ssh-add で秘密鍵を共有できるようにして,さくらのサーバに ssh 接続,git pull でリモートリポジトリのファイルを引っ張ってくるという流れ。
また,git pull ではデータベース関係は反映されないので,動かないときは php artisan migrate を実行しておくと良い。あとローカル環境でテーブルに流し込んだseedのデータも反映されないので php artisan db:seed –class=○○○Seeder を実行しておくと良い。
SNSでシェア