Visual Studio Codeでlatex数式をリアルタイムプレビューで確認しながら入力する方法
最近はMicrosoft Wordでもlatex数式に対応するようになっていますが,一方でブラウザ上でも数式を表現する環境が揃いつつあります。
ちなみにこのホームページでは数式の表現にKatexを使っています。有名なのはMathJaxの方なのですが実際MathJaxとKatexのどちらも試してみた結果Katexを使っています。
もちろん文字の美しさで言えばMathJaxの方が視認性は高いですしネット上の情報も豊富なのでホームページで数式を表示したい場合まずはMathJaxの導入を検討すべきでしょう。
それにもかかわらずこのホームページはKatexを使っているのですが,その理由は描画速度が速いという点につきます。特にこのホームページは数式を使う量が多くスマホからのアクセスが多いため,ストレスを減らすためには今のところKatexを使うしかないという結論です。反対に言えばページ内の数式が少ない場合やPCからのアクセスをメインにしている場合には数式の見やすさを優先してMathJaxを使うことをおすすめします。またWordpressを使っている場合,MathJaxのプラグインは存在していてもKatexのプラグインで使いものになるものは存在しないので,まずはMathJaxを使うべきです。
リアルタイムプレビューを実現する
いずれかの方法を用いてlatex数式をホームページ上で表示するにしても数式の記法は初心者がミスを犯さずに入力するにはかなりのハードルがあります。latex数式のやっかいなポイントはそれが実際どのように表示されるのかが分からないまま数式を入力せざるを得ない点です。ある程度複雑な数式になると入力のエラーを特定する作業は案外ストレスになるものです。
今のところ数式エラーを手軽に補正する方法はありませんが,せめて入力した数式をリアルタイムで確認できる方法があれば作業の効率を改善することができるでしょう。そこで,latex数式をリアルタイムで確認する方法をここに述べておきます。
Visual Studio Code+Markdown+Math
latex数式をリアルタイムで確認しながら作業するために,まずはMicrosoftが提供しているVisual Studio Codeをインストールします。これはもともとはプログラムのコードを書くためのツールですが,Wordpressの記事を書くためにも使うことができます。

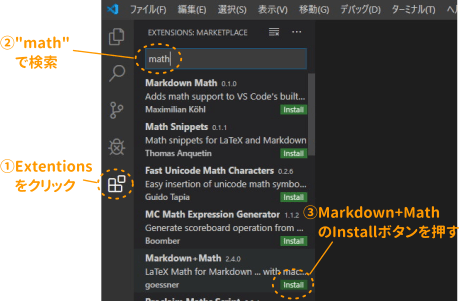
インストールして起動すると,画面の左側のメニューにExtensionsというアイコンがあるのでそれをクリックします。そこで拡張機能を検索することができるので”math”と入力すると,「Markdown+Math」が表示されます(同時に「Markdown Math」という紛らわしい検索結果が表示されるので,そちらをインストールしないように注意しましょう)。インストールのボタンをクリックすると拡張機能が使えるようになります。

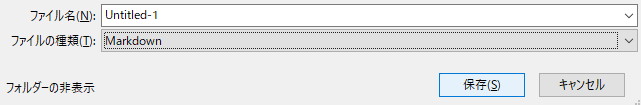
次に新規ファイルを作成し保存形式をMarkdownに指定します(拡張子は.mdです)。

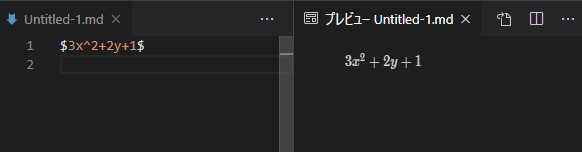
そうするとウィンドウの右上に「プレビューを横に表示」というアイコンが表示される(いくつか並んでいるボタンの一番左。ファイルがMarkdown形式になっていないとボタンが表示されないので注意)のでそれをクリックすると数式のプレビューが可能になります。
![]()
数式は半角の「$~$」で囲みます。プレビューはKatexのコードで表示されるためMathJaxと同じではないので注意してください。

Visual Studio Code は非常に安定したアプリなのでプレビューを表示させながら作業を進める上でもストレスを感じずに数式を確認しながら入力を行えると思います。
SNSでシェア