【Vue3でwebアプリをつくろう3】flexでタブ付きのボックスをつくる
本連載はプログラミングに興味がある学生を対象としたものです。英語学習アプリの作成を通じてVue3の使い方を学んでいきます。
前回,importとexportを用いてコードを複数のファイルに分割する方法を学びました。コードをパーツごとに分けることで,それぞれのパーツを改修する作業がやりやすくなります。
今回はパーツの改修から話を始めましょう。
flexでタブ付きのボックスをつくる


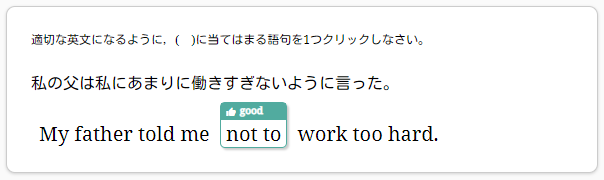
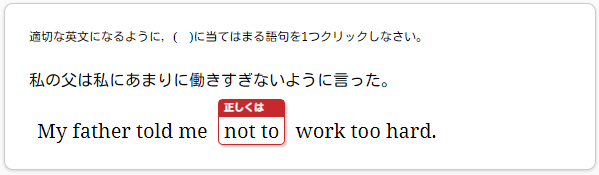
ボタンをクリックしたときに表示される正解・不正解の表示を上のような形にします。インラインの文字列の上部にさらに文字列を表示するにはスタイルシートのflexという仕組みを使います。
flexの使い方は,チートシートを公開している方がいるので,これが最もわかりやすいです。flexは<div>や<span>などのブロック要素のレイアウトを行う機能で,組み合わせ方によってweb上でも様々な表現を表すことができます。
//正解部分のボックス表示をするHTMLコードを返す
export function correctBox(elem) {
return `
<span class="answer-correct">
<span class="answer-correct-body">${elem}</span>
<span class="answer-correct-index">
<span class="material-icons correct-icon">thumb_up</span>
<span>good</span>
</span>
</span>`;
}タブ付きのボックスを表すHTMLのコードを返す関数correctBoxを作ります。これは正解のときに,正解の文字列を緑の枠で囲むものです。関数を呼び出すときに,正解の文字列を送り,elemで受け取ります。
.answer-correct {
display: inline-flex;
flex-direction: column-reverse;
border: 1px solid #51ab9f;
margin: 0 0.25em;
border-radius: 5px;
box-shadow: 2px 2px 2px 0px #cccccc;
}
.answer-correct-index {
display: flex;
align-items: flex-end;
background-color: #51ab9f;
padding: 0 0.5em 0.25em 0.5em;
font-size: 0.5em;
color: white; font-weight: 700;
}
.answer-correct-body {
text-align: center;
padding: 0 0.25em;
}スタイルシートの設定です。flex で子要素を縦に並べ,flex-direction: column-reverse; とすることで2つ目の子要素が文字列の上の方に来るようにしています。
また,関数の中ではテンプレートリテラルという書き方を用いています。
テンプレートリテラルの書き方
テンプレートリテラルはVueのテンプレートを書くときにも用いている書き方ですが,そもそもJavaScriptのコードとして使えます。
バッククォート ` (shift+@)で囲むことによって文字列を複数行で書くことができます。
また,${ ~ } を用いて文字列の中に変数を入れることができます。
例えば,elem='hello' なら,<span>${elem}</span> は <span>hello</span> となります。
SNSでシェア