【教師オリジナルアプリを作ろう】z-indexで画面に文字を重ねて表示する方法(css/JavaScript)(Fasgram1.1)
以前の投稿で,英文法トレーニングwebアプリを動かすためのJavaScriptライブラリFasgramを公開しましたが,今回バージョン1.1にアップデートしました。
問題に正解・不正解したときの表示が変更されています。
画面に文字を重ねて表示する

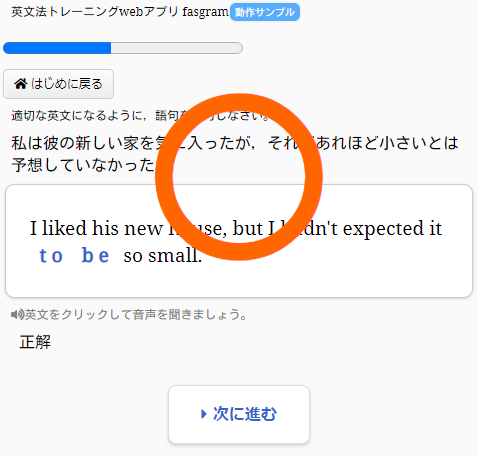
今回やりたいことは,上の画像のように,クイズに正解したときに画面の真ん中に大きくマルを入れることです。
ポイントは,cssでabsoluteとz-indexを指定するところです。
absoluteとz-indexの指定
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
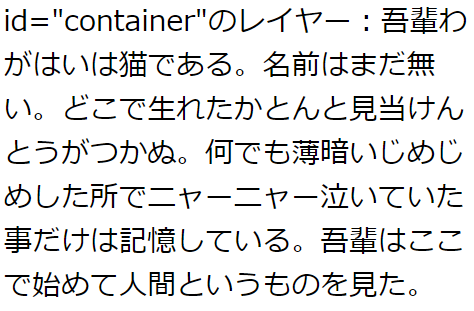
<div id="container" style="font-size:2rem;">
id="container"のレイヤー:吾輩わがはいは猫である。名前はまだ無い。どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
</body>
</html>
初学者のために,まずは最も簡単なサンプルを作ってみます。
通常,スタイルの指定はcssファイルに記述しますが,ここでは省略してhtmlの中に直接style=""の形で記述しています。
ここでは,ブロック要素<div>~</div>を用意して,idをcontainerとします。その中に文章を格納しています。
ブロック要素とは,言わば中身を入れるための箱です。ブロック要素という箱を作ることで,箱ごとに文字の大きさや色を指定したり,その箱を画面のどこに置くかを操作できるようになります。
次に,この文字の上にさらに他の文字を重ねて表示してみましょう。
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<div id="container" style="font-size:2rem;">
id="container"のレイヤー:吾輩わがはいは猫である。名前はまだ無い。どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。
</div>
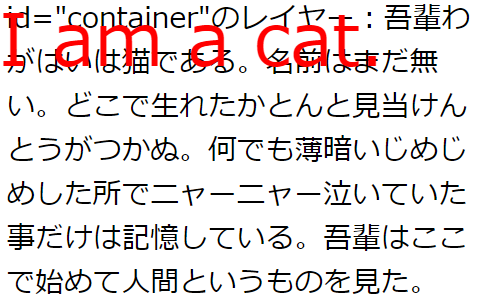
<div id="layer" style="position:absolute;top:0px;left:0px;z-index:1;font-size:5rem;color:red;">I am a cat.
</div>
</body>
</html>
文字の上にさらに他の文字を重ねて表示することができました。
ここでは,さらに別のブロック要素id="layer"を追加しています。
スタイルをしている部分を見てみましょう。
position:absoluteはブロック要素の表示位置を絶対値として指定するということです。もし,absoluteを指定しない場合,id="layer"のブロック要素は単純にid="container"のブロック要素の下に表示されることになるので,文字を重ねることはできません。
そして,top:0px;とleft:0px;を指定し,ブロック要素の位置を画面の左上に移動させます。
さらに,z-index:1;を指定します。z-indexはブロック要素が重なったときにどのブロック要素を上に表示するかを決めるものです。z-indexに1を指定すると,何も指定していないブロック要素よりも上に表示されるようになります。もし,この上にさらにブロック要素を重ねたい場合はz-index:2;やz-index:3;を指定すると,文字を次々と重ねることができます。
もちろん,文字以外にも画像などを重ねることもできます。
画面上にマルバツを表示する
基本的な使い方を学んだところで,実際にwebアプリ内での書き方を紹介します。
//正解のアニメーション
animation_correct() {
const self = this;
$('#animation-layer').hide().text(self.msg.correct_mark);
setTimeout(() => {
$('#animation-layer').show();
},50);
setTimeout(() => {
$('#animation-layer').slideToggle(100);
$('#animation-layer').hide();
},1000);
return;
}ここでは,関数animation_correct()を作り,コード内で正解の判定を下したときに,この関数を呼び出すことにします。
const self = this;
クラスを定義したときには,thisの指定するものをとりあえずselfに放り込んでおきます。おまじないの一種です。
$('#animation-layer').hide().text(self.msg.correct_mark);
関数の外で,マルバツを表示するためのブロック要素animation-layerを作り,そこにマルバツを書き込みます。
$('#animation-layer')はjqueryのコードで,セレクタとしてid="animation-layer"を指定するということです。
hide()は文字を非表示にします。非表示の状態でtext()で文字を書き込みます。ここでは,self.msg.correct_mark="〇"の状態です。
setTimeout(() => {
$('#animation-layer').show();
},50);setTimeout()は一定時間が経過したあとに,指定された処理を実行します。ここでは,50ミリ秒後にいったん非表示にしたブロック要素をshow()で表示します。
この処理は必ずしも必要ではありません。今回のwebアプリではwebフォントを使用しているため,いきなり表示するとスムーズに表示できない不具合が発生するため,待ち時間を用意しています。
setTimeout(() => {
$('#animation-layer').slideToggle(100);
$('#animation-layer').hide();
},1000);さらに,1000ミリ秒後にslideToggle()で表示したマルを100ミリ秒かけて徐々に消していきます。念のために,hide()で不要になったブロック要素を非表示にしています。
このように待ち時間を作ることで,マルを一定時間画面に表示したあと,自動的に消えるようにしています。これで,少しはゲームらしくなったと言えるでしょう。
#animation-layer {
position: absolute;
text-align: center;
vertical-align: middle;
top: 50px;
left: 0px;
width: 100%;
height: 10rem;
z-index: 1;
font-size: 12rem;
color:#FF6600;
}次に,cssの設定です。position: absolute;で,既に表示されている画面の上にマルの文字を重ねて表示します。
まとめ
ここでは,position:absoluteとz-indexを使って,画面上に文字を重ねて表示する方法を学びました。この方法を発展させると,画面上にさまざまなエフェクトを施すことができるようになります。
使い方によっては便利な反面,最初の例で見たように,適切な用い方をしなければ,かえって情報が無秩序となり,扱いにくいサイトが出来上がることになります。
SNSでシェア